How To Add Google Adsense Html Wordpress
To offset making money with Google AdSense, you demand to add together the AdSense Ads to your website.
When it comes to WordPress websites or blogs, there are ii recommended ways to practice this.
Kickoff, is through the utilize of the official Google AdSense plugin and second by making some simple changes to your WordPress files (my preferred way).
Let'due south run across these two methods in more details.
How to add Google Adsense Ads to my WordPress Website? (with a Plugin)
The Google AdSense squad has created a plugin for WordPress users, to make it easier to add AdSense to their websites.
Update March, 2017: Google has announced that the AdSense Plugin is going away so it's meliorate to go straight to the part of adding AdSense to your website manually.
Y'all can download and install the plugin from the WordPress repository, hither is the link.

There are detailed instructions on how to configure the plugin here.

Annotation: If you lot decide to utilise the plugin, make certain that you lot remove any AdSense ad placements that yous added to your website without the plugin.
Although the plugin is easy to use, I prefer to add AdSense ads manually to my websites since you have more than command on where the code will appear and you don't accept to worry nearly making changes to your theme or templates.
The plugin enables you lot to add the Ads without making changes to code but this ways that if yous change theme or the layout of your pages, y'all will take to configure the plugin once more (unless y'all take used the manual placement options).
In the case of adding the code manually (see below) to your theme, it's a thing of copy/paste the code from one theme to the other.
Add AdSense Ads by Editing your WordPress Files (Without a Plugin)
My preferred way to add AdSense to WordPress, is the manual way. It does involve making changes to the lawmaking simply once yous do it for one website, you can easily re-apply the lawmaking for other websites.
On a typical WordPress blog, you can place AdSense ads in the post-obit places:
- In the sidebar (widget).
- On top of the folio (below the header)
- Between your blog posts (for example, subsequently the 2rd paragraph)
- Below your blog posts
How to place AdSense Ads in a Widget
In this case, calculation AdSense ads is a matter of copy/paste the code provided past AdSense to a 'text widget', in the appropriate widget area.
The steps to follow:
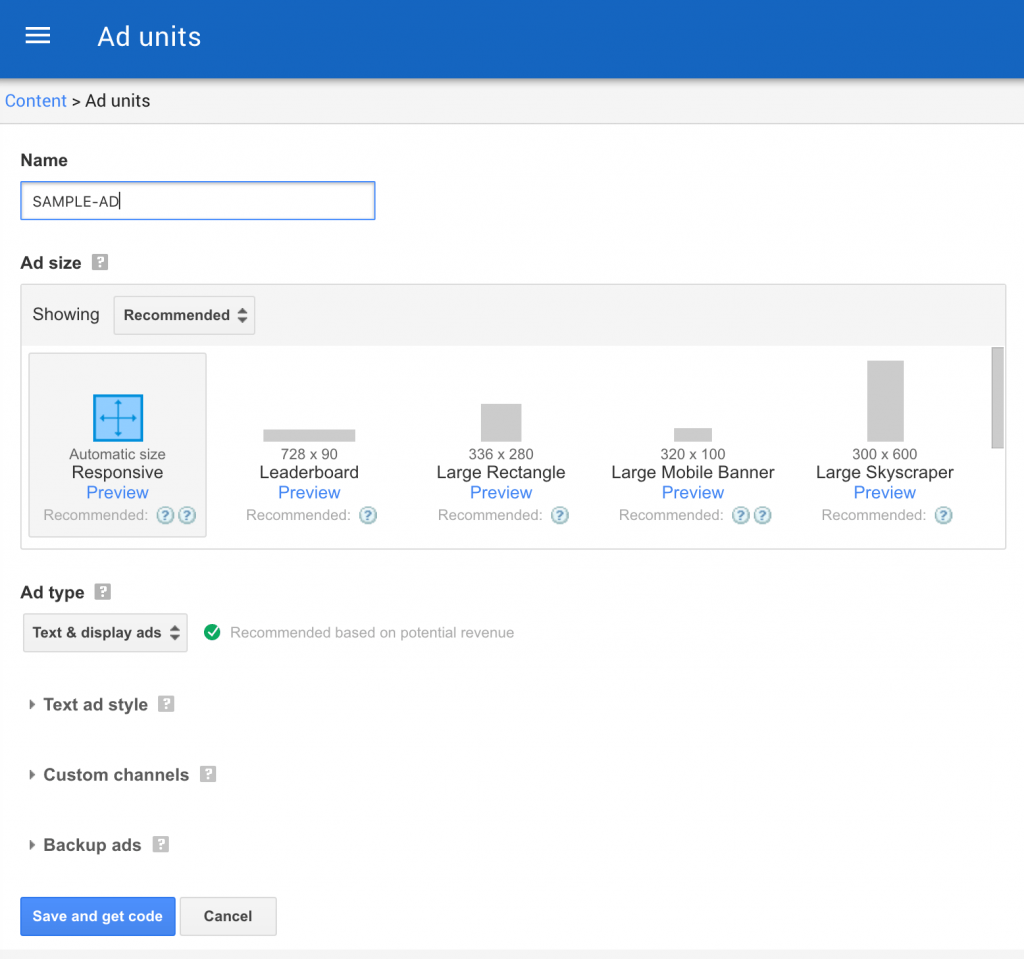
- Login to your AdSense account and click 'Advertizement Units' which is found under 'My Ads' menu.
- Click the '+New Ad Unit' and select 'Text & Brandish Ads'.
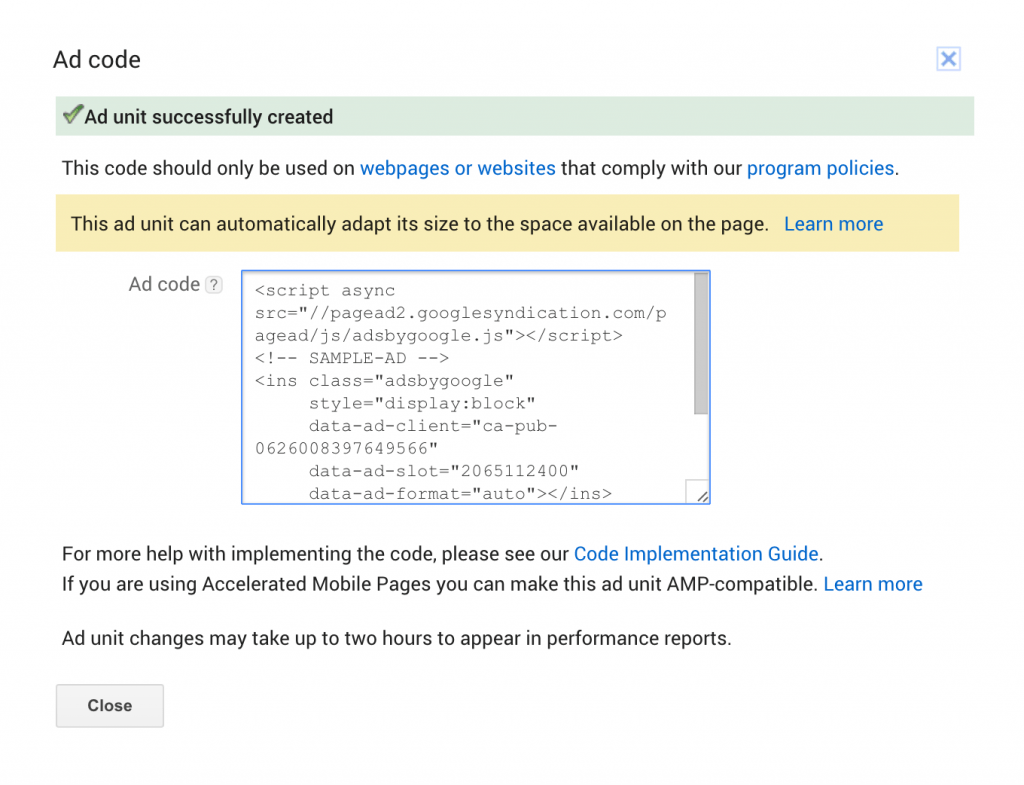
- Blazon a name for your Ad unit, select 'Responsive' from the Advert Size carte and click 'Save and get code'.
Hint: Use a name the accurately describes the advertizement blazon and position. For example, 'Home Page, Peak Banner, Responsive'.

Copy the Advert code provided by Adsense.

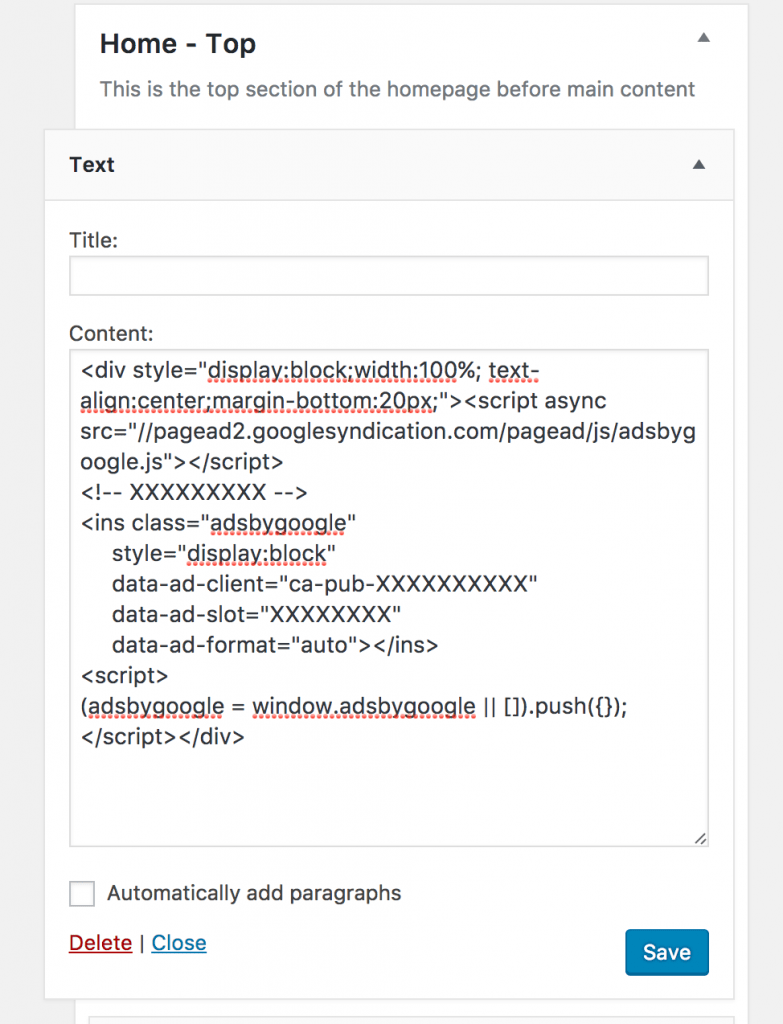
Paste the code to a Text Widget and identify it to the advisable Widget Area.

You can now SAVE the widget and in a few minutes, AdSense will starting time showing on your website.
You can follow the verbal same procedure, whenever you want to add Adsense to any widget in WordPress.
Notation: You can wrap the Adsense code in a <div> and set the width to 100% and add other styling properties to make the ads look proficient (see the instance above).
This is an example of Adsense Ads in the Sidebar.

How to Add together AdSense to WordPress Without a Plugin?
Of import: The examples beneath are based on the Genesis Framework. If you are NOT using a genesis child theme, then yous need to modify the hook specified in the ADD_ACTION line (commencement part of the code) to match the hooks bachelor in the cadre WordPress installation. View the complete list of WordPress Actions.
Important ii: If you brand a error in your functions.php file, your WordPress website will not load then make sure that you brand a fill-in of your file before editing.
How to Add AdSense Ads at the summit of a page (below the header)
To add AdSense to appear at the top of your posts, you will need to add together the code below to your functions.php file.
Note: Before continuing to the next step, you demand to follow the procedure above to create a new AD Unit in your AdSense Account.
Use an FTP client and locate the functions.php file (the location of the file is at: /wp-content/themes/yourtheme/functions.php)
Edit the file and add together the lawmaking below.
add_action('genesis_before_content', 'header_ad');
function header_ad() {
if (is_page() || is_category() || is_search() ) { ?><div class="adsense-top"><mode blazon="text/css">
.adslot_4 { width: 1000px; height: 90px; }
@media (max-width:420px) { .adslot_4 { width: 300px; pinnacle: 250px; } }</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- XXXXXXXX -->
<ins class="adsbygoogle adslot_4"
manner="display:inline-cake"
information-advert-client="ca-pub-XXXXXXXXXX"
data-ad-slot="XXXXXXX"
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<?php }}
The higher up code will add to whatsoever unmarried page, category folio or search folio an AdSense advertisement that is wrapped with a css class (adsense-summit).
Notice how I changed the AdSense lawmaking to forcefulness the ads to announced every bit 300×250 when the viewed on mobile (below 420px resolution).
Annotation: You demand to apply your own AdSense Code for the Ads equally provided by AdSense.
Add together AdSense Afterward the 2dst Paragraph Inside Web log Posts
Let'southward say that you want ads to appear later the second paragraph in all your web log posts. You can accomplish this by adding the code below to your functions.php file.
//Add together ADSENSE Later on 2ND PARAGRAPH
add_filter( 'the_content', 'prefix_insert_inpost_ads' );
role prefix_insert_inpost_ads( $content ) {
$ad_code =' <div grade="googleadsrectangle">
<fashion type="text/css">
.adslot_1 { width: 650px; height: 280px; }
@media (max-width:420px) { .adslot_1 { width: 300px; height: 250px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- SAMPLE Add together -->
<ins class="adsbygoogle adslot_1"
fashion="display:inline-cake"
data-ad-customer="ca-pub-XXXXXXXXXXXX"
data-ad-slot="XXXXXXXX"
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).button({});
</script>
</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
render $content;
}
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + i ) {
$paragraphs[$index] .= $insertion;
}
}
render implode( '', $paragraphs );
}
Things you should know most the in a higher place lawmaking:
- You should re-create/paste the code given past AdSense in the $ad_code variable and supersede the code shown in bold.
- If you lot want the ads to appear after the offset paragraph or any other position, change the number 2 to the desired value in the line: return prefix_insert_after_paragraph( $ad_code, ii, $content );
Here is an example of a full-width AdSense advertizement unit shown after the 2d paragraph.

Add AdSense Ads Beneath WordPress Posts
To add AdSense below your posts, you simply demand to use the same logic like the "Acme of Posts" but change the hook then that the ads will announced below the posts.
Here is the lawmaking template to use:
add_action('genesis_after_entry_content', 'google_bottom_ads');
function google_bottom_ads() {
if ( is_single() ) { ?>
<div class="googleadsrectanglebottom">
<mode blazon="text/css">
.cs-posts-bottom-resp { width: 650px; pinnacle: 280px; }
@media (max-width:420px) { .cs-posts-lesser-resp { width: 300px; peak: 250px; } }
</way>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- XXXXXXXXXXXX -->
<ins class="adsbygoogle cs-posts-bottom-resp"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="XXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<?php } };
Here is an example of an AdSense Ad unit shown below a blog mail service.

Conclusion
If you notice the above code confusing, and then go with the outset option and use the official Google AdSense plugin to add together the ads to your WordPress web log.
It's easier to use and doesn't crave editing your website files. If yous feel confident with editing your functions.php file then you can utilize the code templates to a higher place and accept more control on your Ads.
Either way, it's always recommended to apply RESPONSIVE Advertizement UNITS so that your ads will show properly on your desktop and mobile websites.
In instance something is not clear, allow me know in the comments.
How To Add Google Adsense Html Wordpress,
Source: https://www.reliablesoft.net/add-google-adsense-wordpress/
Posted by: howarddiseve.blogspot.com




0 Response to "How To Add Google Adsense Html Wordpress"
Post a Comment